Vue - Element UI 的消息提示框汇总
发表于:2024-12-22 16:57:31浏览:403次
经常汇用到和用户交互,反馈信息,提示信息。今天咨询研究了一下Element UI 的提示框种类和用法,下面一起看看
element-ui官网:Element-ui
Message消息提示框
1、用来显示不同状态的提示框(不可手动点击关闭)
// 显示成功的操作
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
// 显示警告的操作
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
// 从顶部出现,3秒后自动消失
this.$message('这是一条消息提示');
// 显示错误的操作
this.$message.error('错了哦,这是一条错误消息');
- 用来显示不同状态的提示框(可手动点击关闭)
this.$message({
showClose: true,
message: '恭喜你,这是一条成功消息',
type: 'success'
});弹框
弹框会中断用户的操作,用户点击关闭方可关闭
普通弹框
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
});
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 点击确定进行的操作
}).catch(() => {
// 点击取消进行的操作
});

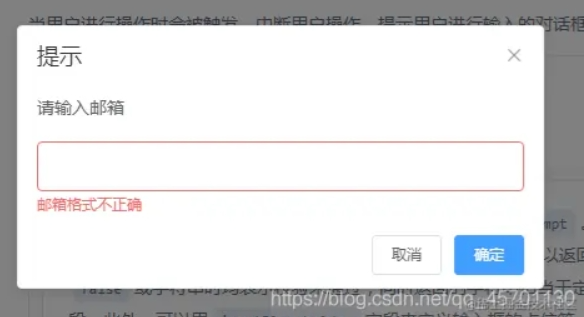
提交内容
提示用户进行输入的对话框。使用inputPattern字段规定匹配模式,或者使用inputValidator规定校验函数。
this.$prompt('请输入邮箱', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(({ value }) => {
this.$message({
type: 'success',
message: '你的邮箱是: ' + value
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消输入'
});
});


Notification通知
悬浮出现在页面的角落,显示全局的通知提醒消息
基本用法 可自动关闭
this.$notify({
title: '标题名称',
message: h('i', { style: 'color: teal'}, '这是提示文案')
});
不会自动关闭,duration 属性可以控制关闭的时间间隔,单位为毫秒,如果设置为0,则不会自动关闭
this.$notify({
title: '提示',
message: '这是一条不会自动关闭的消息',
duration: 0
});
this.$notify({
title: '成功',
message: '这是一条成功的提示消息',
type: 'success'
});this.$notify({
title: '警告',
message: '这是一条警告的提示消息',
type: 'warning'
});this.$notify.info({
title: '消息',
message: '这是一条消息的提示消息'
});this.$notify.error({
title: '错误',
message: '这是一条错误的提示消息'
});
this.$notify({
title: '偏移',
message: '这是一条带有偏移的提示消息',
offset: 100
});this.$notify.success({
title: 'Info',
message: '这是一条没有关闭按钮的消息',
showClose: false
});
推荐文章
- PHP利用 simple_html_dom 远程图片本地化
- 一组简洁漂亮的错误提示页面401,403,404,405,406,500页面,纯css
- OpenSSH Server 远程代码执行漏洞(CVE-2024-6387)openssh8.8升级到9.8
- PHPStorm快捷键大全,不断更新收藏中(熟练使用后基本上告别鼠标了!)
- PHP操作DOM元素,PHP抓取网页内容并对HTML节点处理,PHP抓取HTML内容,标题等
- 微信小程序网络抽奖系统源码,H5在线有奖知识竞赛扫码制作
- ThinkPHP+uniAPP 公众号线上答题软件答题抽奖赢红包知识竞赛宣传活动链接系统
- ThinkPHP 后端采集新华社客户端文章,PHP采集vue.js站点文章记录
- 党史知识网络答题系统、答题系统、答题小程序uniapp前端,ThinkPHP8后端
- vue2+elementUI+tinymce编辑器上传音频mp3文件

