Vue - Element UI 的消息提示框汇总
发表于:2024-12-22 16:57:31浏览:823次
经常汇用到和用户交互,反馈信息,提示信息。今天咨询研究了一下Element UI 的提示框种类和用法,下面一起看看
element-ui官网:Element-ui
Message消息提示框
1、用来显示不同状态的提示框(不可手动点击关闭)
// 显示成功的操作
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
// 显示警告的操作
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
// 从顶部出现,3秒后自动消失
this.$message('这是一条消息提示');
// 显示错误的操作
this.$message.error('错了哦,这是一条错误消息');
- 用来显示不同状态的提示框(可手动点击关闭)
this.$message({
showClose: true,
message: '恭喜你,这是一条成功消息',
type: 'success'
});弹框
弹框会中断用户的操作,用户点击关闭方可关闭
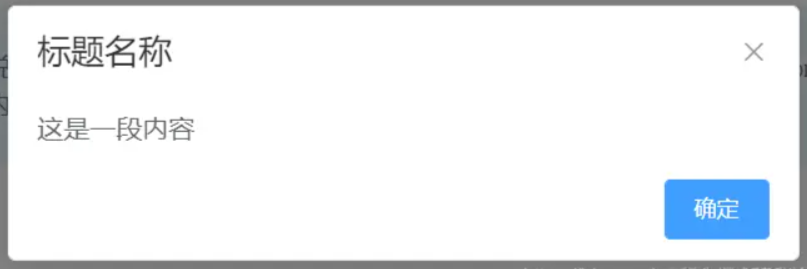
普通弹框
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
});
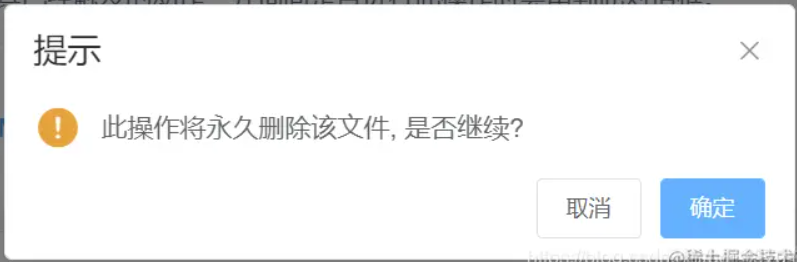
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 点击确定进行的操作
}).catch(() => {
// 点击取消进行的操作
});

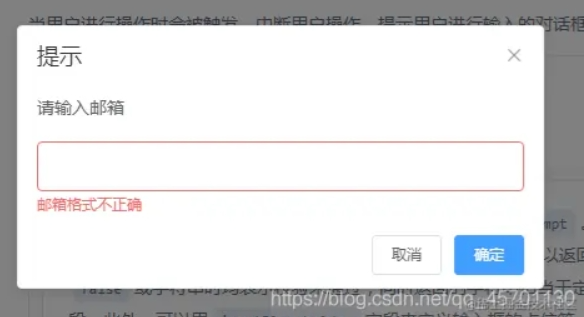
提交内容
提示用户进行输入的对话框。使用inputPattern字段规定匹配模式,或者使用inputValidator规定校验函数。
this.$prompt('请输入邮箱', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(({ value }) => {
this.$message({
type: 'success',
message: '你的邮箱是: ' + value
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消输入'
});
});


Notification通知
悬浮出现在页面的角落,显示全局的通知提醒消息
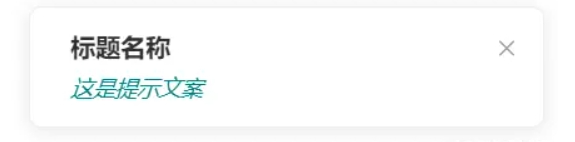
基本用法 可自动关闭
this.$notify({
title: '标题名称',
message: h('i', { style: 'color: teal'}, '这是提示文案')
});
不会自动关闭,duration 属性可以控制关闭的时间间隔,单位为毫秒,如果设置为0,则不会自动关闭
this.$notify({
title: '提示',
message: '这是一条不会自动关闭的消息',
duration: 0
});
this.$notify({
title: '成功',
message: '这是一条成功的提示消息',
type: 'success'
});this.$notify({
title: '警告',
message: '这是一条警告的提示消息',
type: 'warning'
});this.$notify.info({
title: '消息',
message: '这是一条消息的提示消息'
});this.$notify.error({
title: '错误',
message: '这是一条错误的提示消息'
});
this.$notify({
title: '偏移',
message: '这是一条带有偏移的提示消息',
offset: 100
});this.$notify.success({
title: 'Info',
message: '这是一条没有关闭按钮的消息',
showClose: false
});
推荐文章
- PHPStorm快捷键大全,不断更新收藏中(熟练使用后基本上告别鼠标了!)
- ThinkPHP3.2 新闻资讯网站源码,PC端+手机端,开源可二次开发
- uniapp+thinkphp6开发答题系统 API接口开发签名验证、接口安全验证方法
- 青春的征程:从固原二中到任山河的徒步传奇
- 谷歌浏览器输入地址后http自动转https解决方法
- 谷歌浏览器强制跳转到 https 的解决办法
- tp8框架中有那些主要异常
- uniapp在谷歌浏览器测试出现/sockjs-node/info?t=1709704280949
- ThinkPHP6.0.3+ElementAdmin+UniAPP多端新闻网站、App 源码
- 第55个世界地区日答题题库、答题系统开发,在线答题系统

